Quarry.com: Bringing a new strategy to life, digitally
Here’s a confession. At Quarry, we often get so focused on our clients’ businesses that our own brand assets get neglected—the shoemaker’s children and all that.
That’s why, when we set out to reimagine our digital experience from the ground up, we knew we had to treat the project like we would for one of our clients. Agree to a budget and timeline, make future-ready technical decisions and rigorously adhere to our own best practices.
As always, the process started with discovery. Asking questions about and of our audience—who are, well, you? What do you care about, what motivates you, how can we help you in your buying journey? We know a wide range of people (students, future teammates, clients, competitors, community members, friends) engage with the Quarry digital experience every day, and everyone is welcome. But this website is most certainly not designed with everyone in mind.
“One size fits all” doesn’t.
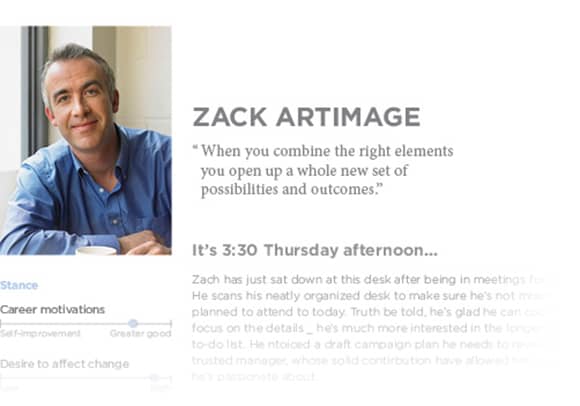
The experience is designed for our primary persona, the person for whom this experience must feel tailor-made. We envisioned our primary persona as a prospective client, based on a deep understanding of the clients with whom we do the best work and build the strongest relationships. We call him Zack.
The experience is designed for our primary persona… We call him Zack.

Zack is a hypothetical but representative member of our target audience. His persona reveals his motivations, beliefs and values and provides a window into the differences that make a difference™ between him and other segments who may appear on the surface to be similar. We consulted this persona about every other choice we made along the way: seeking the intersection between what matters to Zack and what we can authentically deliver. If it didn’t measure up, it was left behind.
We consulted this persona about every other choice we made along the way: seeking the intersection between what matters to Zack and what we can authentically deliver.
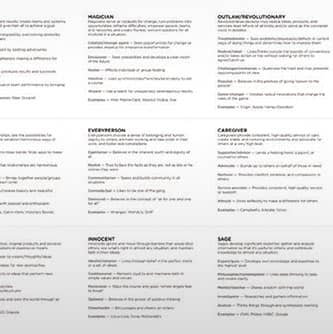
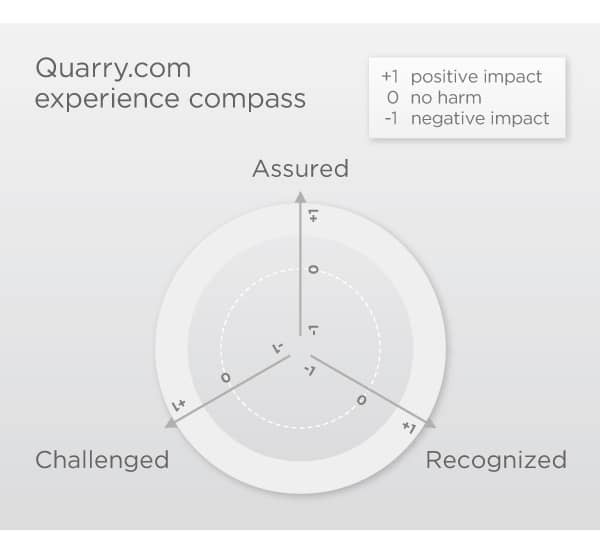
Other heuristic devices to help frame the experience design strategy included an experience compass (arriving at the desired emotional responses of “assured,” “recognized” and “challenged”) brand archetypes (selecting “The Magician”) and a concept model (landing on “acclaimed jazz club”). These thinking tools help design experiences that resonate with the target at a gut level as well as intellectually. Together with more executional guidelines like design preferences and edicts, they provide both inspiration and discipline for the collaborative development of interaction, content and visual design.

Naturally, the site is fully responsive to ensure it delivers the intended experience from the smallest mobile device to the largest screens available.
Building on a CMS means that our team doesn’t have a heavy lift to add Fresh Ideas. Our brand and our go-to-market strategy come to life with large-format imagery, easy on the eyes typefaces and font sizes, a conversational voice, relevant topics and intuitive navigation.
As you can imagine, there was a whole lot more we could have included. It was tempting to tell every story, show our code designers’ wizardry off to the fullest extent and indulge in a ridiculous amount of corporate navel-gazing. Fortunately the digital experience strategy—and our organizational why to Imagine Something Better®—wouldn’t let us.
Check out The Savvy Marketer’s Guide® to Digital Experience Design Strategy for a more detailed overview of the methodology we followed in creating this website experience.
Want the scoop on the day-to-day experience of creating this experience? Mark Heine, Frances Ranger and Ryan Whillier have stories for you. Oh, do they have stories for you.